Do you ever feel like your customer support team is overwhelmed by the same questions over and over? A well-crafted FAQ page can be the solution your team and your site visitors are looking for. It serves as a quick reference for customers seeking answers to common inquiries. However, not all FAQ sections are equally effective.
The most successful FAQ pages, such as those from Twitter and McDonald’s, do more than just provide answers. They embody the brand’s identity, enhance the customer experience, and can even improve visibility on search engine results pages. Imagine pairing that functionality with features like a search bar, video tutorials, and internal links—now that’s a truly effective FAQ page.
This guide will showcase excellent examples of FAQ pages, explain why they are successful, and provide tips on how to create your own FAQ page that offers comprehensive answers and a user-friendly experience. Whether you’re part of a SaaS company, an e-commerce business, or a customer service team, the insights shared here will assist you in developing a valuable resource for your website.
Let’s explore how these essential FAQ pages keep customers satisfied and lighten the load for support teams.
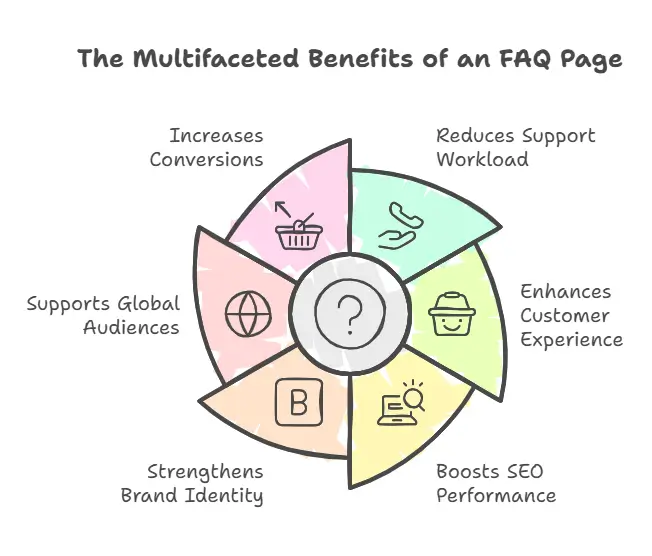
Benefits of an Effective FAQ Page

Creating a solid FAQ page goes beyond simply answering questions. It serves as a valuable resource that benefits your customer support team, your customers, and even the overall performance of your website. Here’s how:
1. Reduces Support Workload
A well-crafted FAQ page addresses common inquiries, allowing your customer service team to concentrate on more complex issues. Customers can quickly find answers, which reduces the number of phone calls, emails, and live chat interactions.
2. Enhances Customer Experience
An intuitive FAQ page ensures that customers don’t waste time searching for detailed information. With a search feature and clearly defined categories, visitors can easily find the answers they need. This self-service approach not only saves time but also enhances customer satisfaction.
3. Boosts SEO Performance
FAQ pages are a treasure trove for SEO. By directly addressing search queries, they can show up in featured snippets on search engine results pages. Incorporating keywords naturally into your FAQ content can improve your rankings and draw more visitors to your site.
4. Strengthens Brand Identity
A well-designed FAQ page showcases your brand’s personality. Whether you’re responding to customer inquiries or linking to how-to guides, the content on your website contributes to your overall brand image.
5. Supports Global Audiences
If you have customers from various regions, a well-organized FAQ can accommodate multiple languages, making it easier for everyone to find the information they need.
6. Increases Conversions
FAQs do more than just solve problems—they also influence purchasing decisions. When visitors can quickly access clear answers about your products or services, they are more likely to trust your brand and make a purchase.
From lessening the burden on your support team to enhancing search engine optimization, a well-structured FAQ page is an investment that yields significant returns.
Top 9 Examples of Effective FAQ Pages
Are you looking for ideas to create your own FAQ page? These companies have excelled in designing effective FAQ pages that combine functionality, aesthetics, and user experience. Let’s explore what makes each one unique:
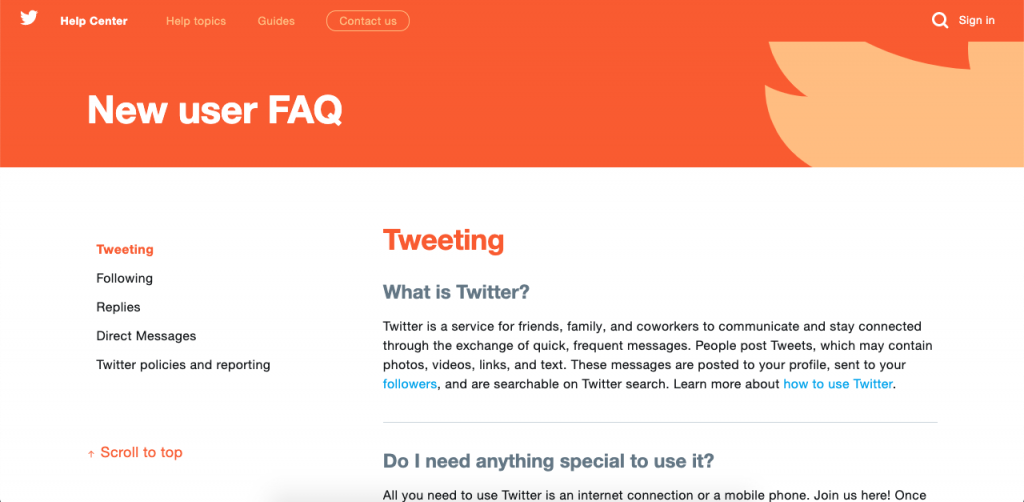
1. Twitter:

Personalized and Straightforward Twitter’s “Help Center” showcases how simplicity and a personal touch can enhance an FAQ.
- A search bar at the top allows for quick navigation.
- FAQs are organized into various categories, such as “Getting Started,” “Safety and Security,” and “Managing Your Account.”
- Articles adjust to user behavior, providing answers to common questions based on current trends.
- Answers are concise, with links to related pages for further information.
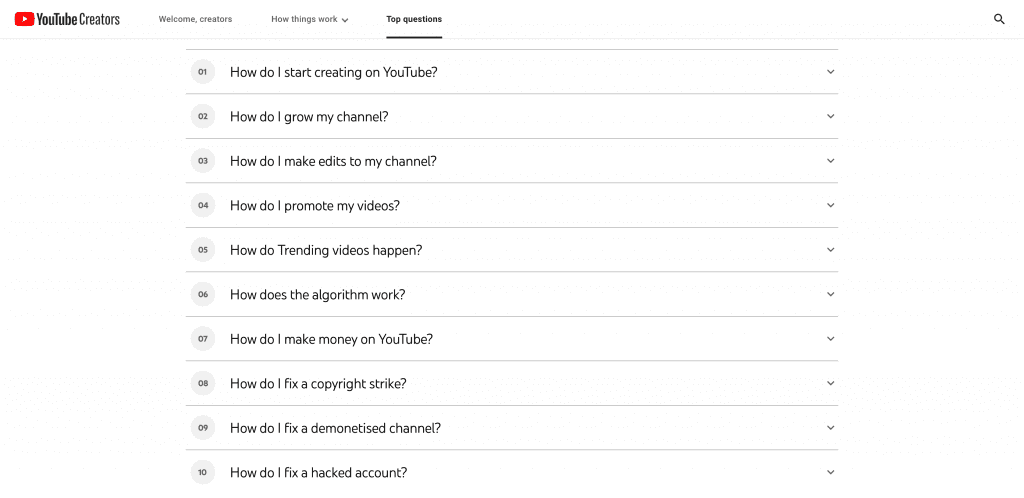
2. YouTube:

Organized and Visual YouTube’s FAQ sets a benchmark for integrating visuals into a user-friendly help page.
- It includes video tutorials that guide users through processes step-by-step.
- FAQ sections are categorized into topics like “Channel Management,” “Monetization,” and “Account Issues.”
- A dropdown menu facilitates quick navigation.
- The design is clean and responsive, catering to both mobile and desktop users.
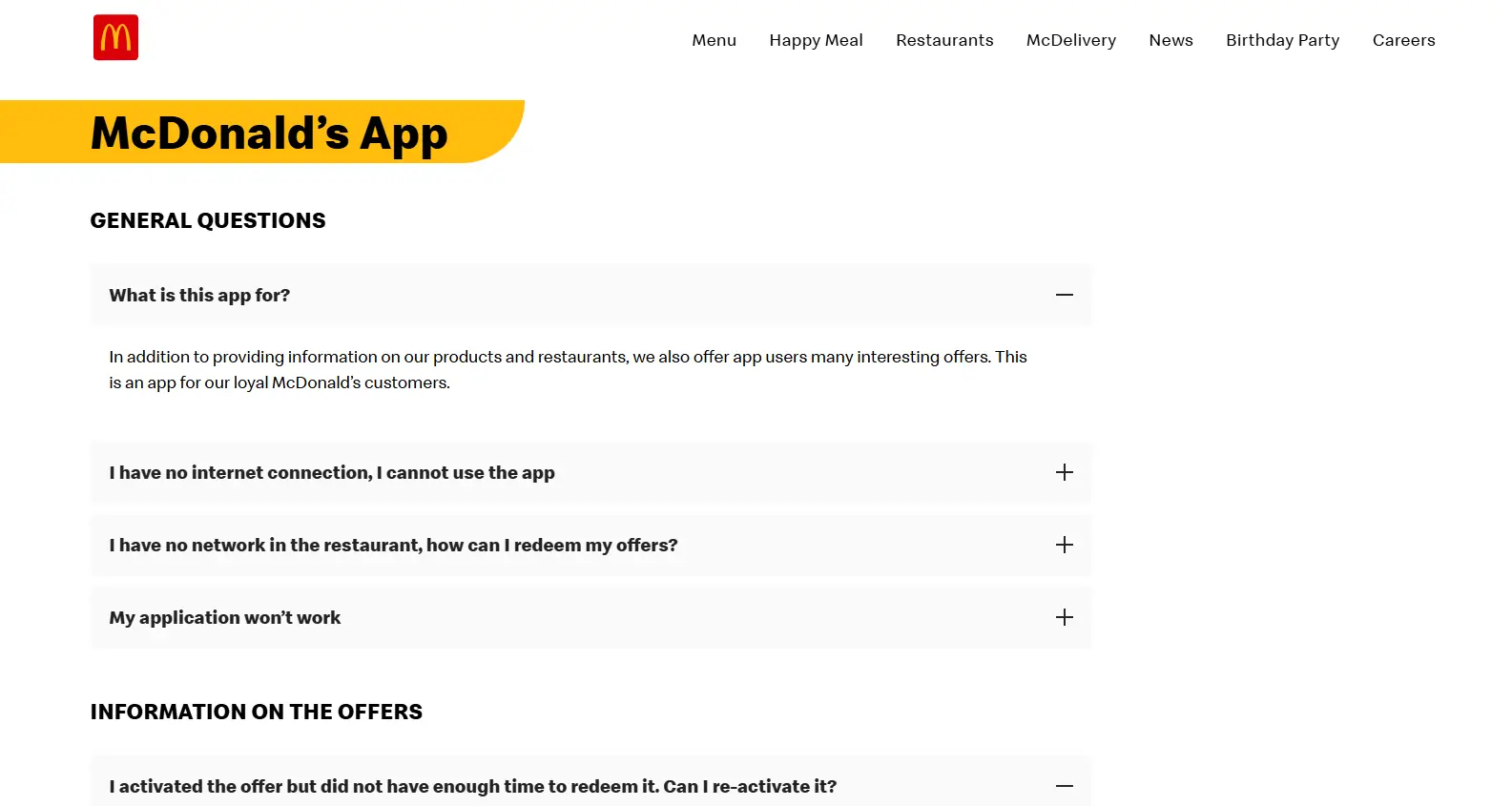
3. McDonald’s:

Simple and Conversational McDonald’s FAQ reflects its friendly and customer-oriented brand image.
- It provides clear answers in a casual tone that matches the brand’s personality.
- Visually appealing icons accompany each topic, enhancing user-friendliness and navigation.
- A search function is available for users to find information across the site.
- Links to social media interactions and customer service options are included for additional support.
4. WhatsApp:

Mobile-Centric Design WhatsApp’s FAQ effectively caters to a mobile-first audience.
- It showcases vibrant icons and colorful sections that are easy to tap on mobile devices.
- FAQs are organized into categories such as “Getting Started” and “Managing Chats.”
- Concise answers are provided, with links to more detailed information when necessary.
- The focus is on self-service, empowering users to troubleshoot on their own.
5. Wikipedia:

Comprehensive Knowledge Base Wikipedia offers a detailed and text-rich approach to FAQs, making it a valuable resource for those seeking in-depth information.
- Organizes FAQs into prioritized pages with subcategories for thorough exploration.
- Provides extensive answers to common questions, catering to users looking for detailed knowledge.
- Includes internal links to related articles within the knowledge base.
- Utilizes crowd-sourced FAQ content that adapts based on user feedback.
6. Microsoft:

Accordion-Style Layout Microsoft’s FAQ page is crafted for clarity and efficient use of space.
- Features an accordion-style layout to maintain a tidy appearance and avoid overwhelming users.
- Categories such as “Office Support” and “Windows Help” facilitate easy navigation to relevant topics.
- Each FAQ entry contains detailed information, with additional details hidden until clicked.
- Offers a search bar and links to how-to guides for more complex issues.
7. Nintendo:

Bold and Simple Nintendo’s FAQ page emphasizes simplicity and accessibility, particularly for younger users and families.
- Bold, easy-to-read headings help users quickly find common questions.
- Organizes topics into various categories like hardware, software, and troubleshooting.
- Delivers concise answers and provides an option to contact the support team for unresolved issues.
- The minimalist design keeps users focused on locating the answers they need.
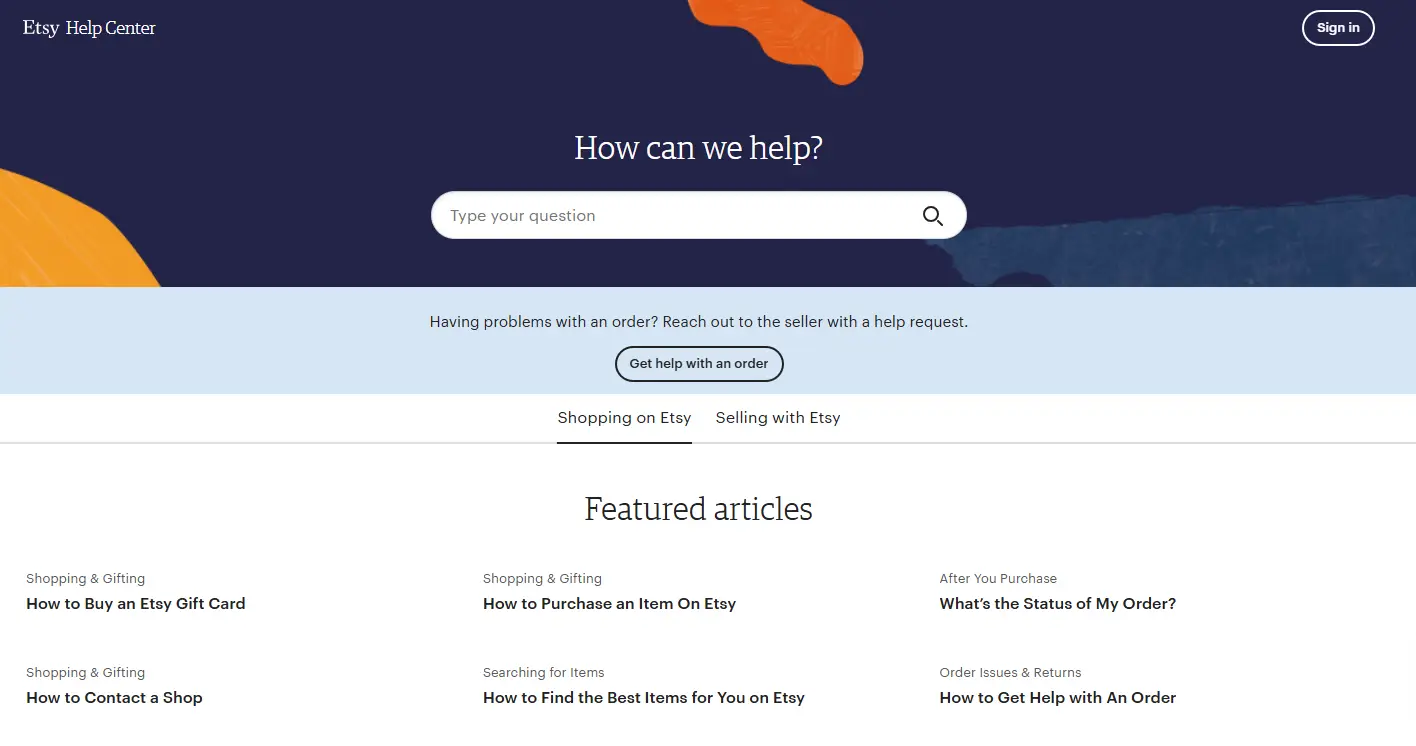
8. Etsy:

Dual Navigation for Buyers and Sellers Etsy’s FAQ page is designed to cater specifically to its two main audiences: buyers and sellers.
- It divides the FAQs into two primary sections, ensuring that each group gets comprehensive answers tailored to their specific needs.
- The page features dropdown menus for straightforward navigation within each section.
- There are links to additional useful FAQ pages and resources, such as shipping guides for buyers and marketing tips for sellers.
- A search function is included to enhance the customer experience and minimize search time.
9. Brevo:

To contrast with DaysOutGuide’s interactive features, SendInBlue’s FAQ pages focus on simplicity and accessibility, emphasizing content value and ease of information retrieval.
- Clear and concise answers for customers
- Easy access to information
- Value-driven content
- Streamlined for quick retrieval
Each of these FAQ page examples illustrates how design, structure, and content collaborate to effectively address common questions. Ranging from simple FAQ templates to dedicated FAQ pages featuring multimedia elements, these brands highlight how FAQs can enhance the customer experience while also assisting your customer service team.
Best Practices for Crafting Your FAQ Page
Creating an effective FAQ page involves more than simply listing answers to frequently asked questions. To build a FAQ page that truly supports your customer service team and improves the customer experience, consider these best practices:
1. Identify Common Questions
The key to a useful FAQ page is knowing what your customers really want to ask. Here are some ways to gather those questions:
- Examine customer service data from phone calls, emails, and chat logs.
- Look at search queries on your website to spot popular topics.
- Monitor social media comments for common concerns or inquiries.
- Work with your customer support team to compile a list of the most frequently asked questions.
2. Organize Your Content Strategically
A well-organized FAQ page helps visitors find answers quickly.
- Segment content into various categories, such as product details, troubleshooting, and account management.
- Think about using dropdown menus for sections that have many questions.
- For larger businesses, consider creating separate FAQ pages for different services or products.
3. Prioritize User-Friendly Design
Your FAQ should be easy to navigate and visually appealing.
- Include a search bar to help users quickly find the answers they need.
- Utilize bold headings and bullet points to enhance readability.
- Make sure the FAQ is mobile-responsive to cater to visitors on all devices.
4. Incorporate Multimedia Elements
Sometimes, words alone can’t effectively explain complex topics.
- Add video tutorials to showcase processes.
- Include images or diagrams to clarify troubleshooting steps.
- Link to how-to guides or other related pages for additional support.
5. Optimize for Search Engines
A well-crafted FAQ page can enhance your visibility in search engine results.
- Use natural language to directly address search queries.
- Incorporate keywords such as “effective FAQ page,” “great FAQ page,” and “answers to common questions” within your FAQ content.
- Add internal links to other sections of your website to improve navigation and SEO.
6. Keep Content Updated
An outdated FAQ page can be more detrimental than having no FAQ at all. Make it a point to regularly refresh your FAQ content to include:
- Changes in your products or services.
- New customer inquiries that come up over time.
- Feedback gathered from site visitors and analytics tools.
7. Support Global Audiences
If your audience is spread across various regions, consider creating a multilingual FAQ.
- Translate your FAQ into several languages to promote inclusivity.
- Implement language-specific separate pages or toggle features for easy navigation.
8. Test and Gather Feedback
Your FAQ should adapt to meet user needs.
- Utilize analytics tools to observe how visitors engage with your FAQ.
- Monitor the most frequently searched terms to pinpoint gaps in your FAQ content.
- Gather feedback from website visitors or your customer support team to identify areas for improvement.
A well-designed FAQ page serves not just as a self-service tool but also as a testament to your dedication to excellent customer service. By adhering to these practices, you can ensure your FAQ becomes a valuable resource for both your customers and your support team.
Common Pitfalls to Avoid
Creating an FAQ page may seem simple, but certain mistakes can diminish its effectiveness. Steer clear of these common pitfalls to ensure your FAQ serves as a valuable resource rather than a source of frustration for your users.
1. Overloading with Information
An FAQ that attempts to cover every possible question can overwhelm visitors.
- Focus on the most frequently asked questions instead of listing every potential inquiry.
- Organize related topics into categories or create separate FAQ pages for more complex services.
- Provide concise answers to maintain readability.
2. Neglecting Updates
An outdated FAQ page can damage trust and irritate users.
- Make it a habit to regularly review and refresh your FAQ with up-to-date information.
- Gather feedback from your customer service team and website visitors to pinpoint outdated content.
- Promptly reflect new products, features, or policies in your FAQ content.
3. Poor Navigation and Organization
Disorganized FAQs can make it difficult for visitors to find the answers they need.
- Incorporate clear headings and a search bar to enhance usability.
- Instead of cramming all FAQs onto one page, consider using multiple FAQ pages or dropdown menus.
- Add internal links to direct users to related pages for more information.
4. Failing to Include a Search Function
When a search function is absent, visitors are forced to scroll endlessly through content.
- Incorporate a strong search bar that integrates smoothly with your FAQ and knowledge base software. Make sure the search feature accommodates synonyms and variations in search queries.
5. Ignoring Mobile Responsiveness
A FAQ page that isn’t optimized for mobile can alienate a large segment of your audience.
- Ensure the design adjusts to smaller screens with easily tappable links and legible fonts.
- Test your FAQ’s functionality on various devices to ensure a user-friendly experience.
6. Focusing Only on Text-Based Answers
FAQs that are overly text-heavy can come off as dull and may not connect with all users.
- Incorporate video tutorials and visuals whenever possible to clarify complex topics.
- Include graphics, diagrams, or links to how-to guides to enhance engagement on your page.
7. Skipping Analytics and Feedback
Without data, it’s challenging to determine if your FAQ is fulfilling customer needs.
- Utilize analytics to monitor the most searched terms, common queries, and overall page performance.
- Gather feedback from site visitors and your customer service representatives to pinpoint areas for enhancement.
8. Not Reflecting Brand Identity
A generic FAQ can seem disconnected from your brand.
- Adopt a tone and style that aligns with your brand’s personality.
- Ensure the visuals and layout are consistent with the overall content of your website.
By avoiding these common mistakes, you can ensure your FAQ remains a valuable resource that assists visitors, lightens the load for your support team, and exemplifies excellent customer service practices.
Conclusion
An effective FAQ page goes beyond just listing common questions; it serves as a vital resource for enhancing the customer experience and aiding your customer service team. By taking inspiration from exemplary FAQ pages like those of Twitter, YouTube, and McDonald’s, you can develop your own FAQ page that provides clear answers, boosts search engine optimization, and aligns with your brand identity.
Keep in mind that the best FAQ pages:
Offer succinct answers while providing links to more detailed information when necessary.
Feature a user-friendly design, including elements like a search bar and dropdown menus.
Are regularly updated based on customer inquiries and analytics.
Utilize multimedia components, such as video tutorials, to clarify complex subjects.
Whether you operate a SaaS company, an e-commerce platform, or work in customer service, a well-crafted FAQ page is an invaluable tool for lightening the load on your support team and enabling customers to find solutions independently.
FAQs
1. What is an FAQ page?
An FAQ page is a dedicated section on a website where businesses provide answers to common questions that customers may have regarding their products, services, or policies. This feature allows visitors to quickly find the information they need and helps lighten the load on customer support teams.
2. Why is an FAQ page important?
An effective FAQ page is crucial because it enhances the customer experience, boosts search engine optimization, and reduces the volume of inquiries directed to your support team. It also offers users clear and concise answers to their most urgent questions.
3. What are the key elements of a good FAQ page?
Key elements of a good FAQ page include:
Clear and concise answers to frequently asked questions.
Well-organized categories and a search bar for easy navigation.
Multimedia elements such as video tutorials or images.
Regular updates to keep the content current.
- About the Author
- Latest Posts
Gaurav Nagani was the Founder of Desku, an AI-powered customer service software platform.
- Email Management: Best Strategies, Tools & Tips for SaaS and Ecommerce
- Shared Inbox Guide: Definition, Benefits, Tools & Best Practices 2025
- LivePerson Pricing Exposed: What They Don’t Show You on Their Website
- Automate Customer Support with AI A Practical Guide
- Desku vs UsePylon: Which One Scales Better for Startups?


