When setting up your Shopify store, you’ll notice the “Powered by Shopify” link at the footer of your site. While it’s a default feature, many ecommerce stores prefer to remove this text to emphasize their own brand and give their online store a more professional appearance.
This guide will walk you through the exact steps to remove the powered by Shopify link, whether you’re using a no-code method or diving into the code editor. By the end, your store’s footer will align perfectly with your branding.
Why Remove “Powered by Shopify”?
Customizing your Shopify store isn’t just about aesthetics. Here’s why ecommerce stores often remove the Shopify link:
Enhanced Branding: Replacing the default message with your own brand elevates your store’s image.
Increased Trust: A footer without default platform branding can make your store look more established.
Cleaner Look: Removing the extra text creates a minimalist, professional design.
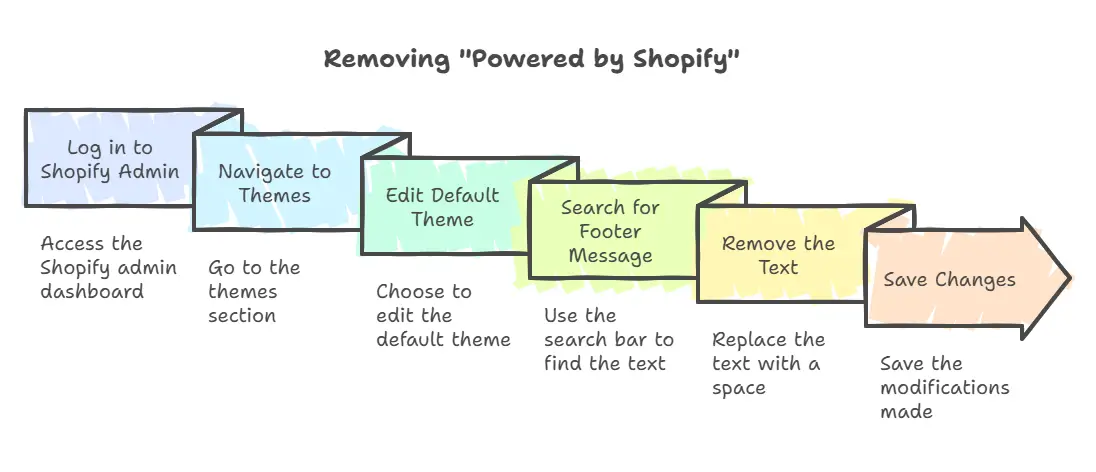
Method 1: Remove Powered by Shopify Without Code
For those who prefer a simple, no-code solution, Shopify provides a built-in option to remove the “Powered by Shopify” link. Here’s how to do it step by step:

Step 1: Log in to Your Shopify Admin
- Open your browser and go to your Shopify admin dashboard.
- From the dashboard, navigate to Online Store > Themes. This is where you can access your store’s default theme content.
Step 2: Edit Default Theme Content
- Find the theme you’re currently using and click the Actions button in the top right corner.
- From the dropdown menu, select Edit Languages.
Step 3: Search for the Footer Message
- Use the search bar on the top of the Edit Languages page to type “Powered”.
- Locate the field that contains the text “Powered by Shopify”.
Step 4: Remove the Text
- Click on the text box containing “Powered by Shopify.”
- Press the space bar once to replace the text with a blank field. Avoid leaving it empty to prevent errors.
Step 5: Save Your Changes
- Click the Save button in the top right corner of the screen.
- Visit your store’s homepage or preview the site to ensure the footer text no longer appears.
This no-code method is quick and safe, making it perfect for new Shopify stores or users unfamiliar with code editing.
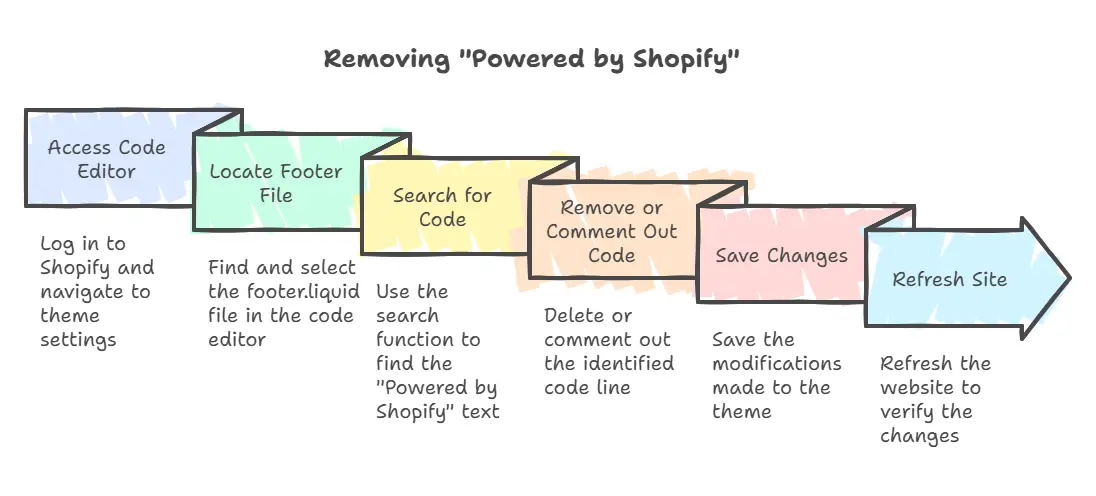
Method 2: Remove Powered by Shopify Using the Code Editor
For users comfortable with code editing or looking for more control, you can directly remove the “Powered by Shopify” link through Shopify’s Code Editor. Follow these steps carefully:

Step 1: Access the Code Editor
- Log in to your Shopify admin and go to Online Store > Themes.
- Click the Actions button next to your current theme and select Edit Code from the dropdown menu.
Step 2: Locate the Footer File
- In the left-hand menu, look for the Sections folder.
- Find and click on the footer.liquid file. This is where the footer’s default theme content resides.
Step 3: Search for the “Powered by Shopify” Code
- Use the search bar (Ctrl+F or Cmd+F on Mac) in the code editor to type “Powered by Shopify”.
- Locate the line of code responsible for displaying the footer text. It typically appears as a link or widget in the file.
Step 4: Remove or Comment Out the Code
- Carefully delete the line containing the “Powered by Shopify” text.
- If you’re unsure about deleting, you can comment out the line instead by wrapping it in {% comment %} and {% endcomment %} tags.
Step 5: Save Your Changes
- Click the Save button in the top right corner of the screen.
- Refresh your site to confirm that the powered by Shopify link is no longer displayed.
Important Note: Always create a backup of your theme before editing code. If something goes wrong, you can revert to the original version.
Replacing Footer Text with Custom Branding
Instead of simply removing the “Powered by Shopify” link, you can customize your store’s footer to reflect your branding or include a helpful message. This gives your online store a professional touch while utilizing the footer space effectively.
Option 1: Using the Edit Languages Tool
- Follow the steps from the no-code method (navigate to Edit Languages in your Shopify admin).
- In the “Powered by Shopify” field, replace the default text with your custom message or a link.
- Example: “© 2024 Your Store Name. All Rights Reserved.”
- Example: “Built with ❤️ by Your Store Name.”
- Save the changes and preview your footer to confirm the update.
Option 2: Editing the Code to Add Custom Text or Links
If you prefer more control over the design or want to include additional elements (like icons or multiple links), you can edit the code.
- Access the Code Editor:
- Navigate to Online Store > Themes > Edit Code.
- Locate the Footer File:
- Open the footer.liquid file in the Sections folder.
- Insert Your Custom Text or Link:
- Replace the line containing the “Powered by Shopify” code with your custom text or link.
- Example Code:
<div class="footer-custom-text"> <a href="/about-us">About Us</a> | <a href="/contact">Contact</a> </div>
- Style Your Footer (Optional):
- If you have basic CSS knowledge, you can style the footer text to align with your store’s theme. Add styling to your theme’s CSS file if needed.
- Save and Preview:
- Click Save and refresh your site to verify that the new footer text appears as intended.
Best Practices for Custom Branding in the Footer
- Keep It Simple: Avoid clutter by using concise text or a single important link.
- Add Value: Use the footer space for links like “Privacy Policy” or “Terms of Service.”
- Ensure Readability: Use fonts and colors that match your store’s overall design.
Best Practices for Footer Customization

Customizing the footer of your Shopify store is a small change that can make a big difference in your store’s appearance and functionality. To ensure the best outcome, follow these tips and tricks for seamless footer modifications:
1. Test Changes After Editing
Always preview your site after removing or modifying the “Powered by Shopify” link. This ensures that your store’s footer displays correctly and doesn’t disrupt other design elements.
- Navigate to your live site or preview mode in Shopify.
- Check for alignment, spacing, and responsiveness across devices.
2. Backup Your Theme Before Making Changes
Before editing your theme’s code, save a backup of the original file. This way, you can restore the default content if anything goes wrong.
- In Shopify admin, go to Online Store > Themes.
- Duplicate your current theme by clicking Actions > Duplicate.
- Use the duplicate theme as a fallback.
3. Use Meaningful Customizations
Leverage the footer space to add value to your site visitors:
- Add links to important pages like “About Us,” “Contact,” or “Shipping Info.”
- Include a short branding message or tagline.
- Consider adding social media icons or marketing widgets for engagement.
4. Keep the Design Consistent
Your footer should match your store’s theme and branding. Use fonts, colors, and layouts that align with the rest of your site.
- Avoid overly bold or distracting elements.
- Use a single space for clean formatting.
5. Avoid Unnecessary Changes
While customizing, focus on what’s necessary for your store’s functionality and branding. Avoid overloading the footer with irrelevant links or too much text.
6. Plan for Theme Updates
Theme updates can overwrite changes made to the code. To prevent losing your edits:
- Document your customizations.
- Use Shopify apps or widgets that persist across updates.
- Check your theme settings to see if built-in options can achieve the desired results.
7. Optimize for SEO
Footer links can contribute to SEO, so consider including keywords or internal links to important pages like “Shop Now” or “New Arrivals.”
FAQs About Removing Powered by Shopify
Here are answers to some common questions about removing the “Powered by Shopify” link from your store’s footer. These can help clarify doubts and guide your decisions.
1. Will removing “Powered by Shopify” affect my site’s functionality?
No, removing the “Powered by Shopify” link does not impact your store’s performance, features, or SEO. It’s purely a cosmetic change to customize your branding.
2. Can I re-add the “Powered by Shopify” link later?
Yes, you can re-add the link by reversing the changes made in the Edit Languages section or the footer.liquid file. Simply re-enter the default text or code.
3. Are there risks to editing the theme code?
Editing code always carries some risk. If you delete the wrong line or make an incorrect change, it could disrupt your footer or other elements of your theme. To minimize risk:
Backup your theme before making changes.
Test your site thoroughly after editing.
4. What are alternatives to removing the link?
Instead of removing it, you can replace the “Powered by Shopify” text with:
A custom message, such as “Designed by [Your Brand].”
A link to a different page on your site, like your “About Us” page.
Conclusion
Removing the “Powered by Shopify” link from your store’s footer is a simple yet impactful way to make your online store look more professional and aligned with your brand identity. Whether you use the no-code method via the Edit Languages tool or dive into the code editor, this change enhances your store’s appearance without compromising functionality.
If you’re a new Shopify store owner or managing an ecommerce platform, taking the time to customize your footer ensures that your branding takes center stage. Use this opportunity to add meaningful links, important messages, or even marketing widgets to make the most of this space.
Now that your footer is personalized, you’re one step closer to creating a store that reflects your unique brand and resonates with your customers.